If you have a website that caters to online business, it is hard to ignore that web and mobile browsers are platforms your visitors are visiting your website. In case, if your website fails to perform on any of the platforms, your visitors may not come back. Many web development companies are aware of the fact that users browse websites on smart phones, tablets, PC’s and even TV yet their clients complain of their designs not being responsive.
What do you do then? Understanding what responsive design is, will open up the stage further. Responsive design is displaying information on all devices in a more organized manner using modern tools and techniques. A single layout solution for designers can really be working.
High definition, low resolution etc, be whatever the capacity, these tips will help you design for better:
Keep it simple: The first thing you should do is to keep your HTML code and layout as simple as possible. Test your design with experiments like removing CSS styling from your website and displaying it on other browsers. Your design is good, if your content can easily be read.
Get rid of:
- Purposeless Divs
- Inline Styles
- Useless Positioning Absolute or Float
What to use:
- HTML 5 Guidelines and doctype
- A style sheet that resets
- A simple layout
Note: Relying much on CSS3 or any other modern tricks may be a cause of concern for your website. Instead, keep the design simple. Below is an example of correct relative positioning.

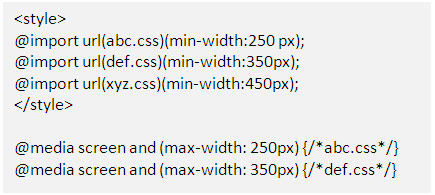
Make use of Media Queries: Width conditions are critically important for a responsive design. Media queries can be used according to style and size. Besides, the clients width, you can load alternate style- sheet.

Some examples according to the width are given below:
200px to 640px
@media screen and (min-width: 200px) and (max-width: 640px)
Above 640px, Landscape
@media screen and (min-width: 600px) and (orientation: landscape)
Less than 380px, portrait
@media screen and (min-width: 380px) and (orientation: portrait)
Categorize common resolutions: Common resolutions can be accommodated into 3 breakpoints:
- Follow < 480px rule for first generation smart phone in a portrait mode
- And Follow < 768px rule for first generation smart phone in a landscape mode
- Follow >768px rule for bigger tabs and desktops
Note: For desktops set the version above 1024px.
Are we finished yet? No, we are not! We will right back on the same blog. Keep reading for further tips on, How to achieve a responsive design?
*Subscribe our blogs @ https://www.stercodigitex.com/blog/
